Fire HD10(2021) タブレットで開発者オプションを表示させる
メモリの使用量が分かるので、Fire HD10(2021) タブレットで開発者オプションを表示させる方法。
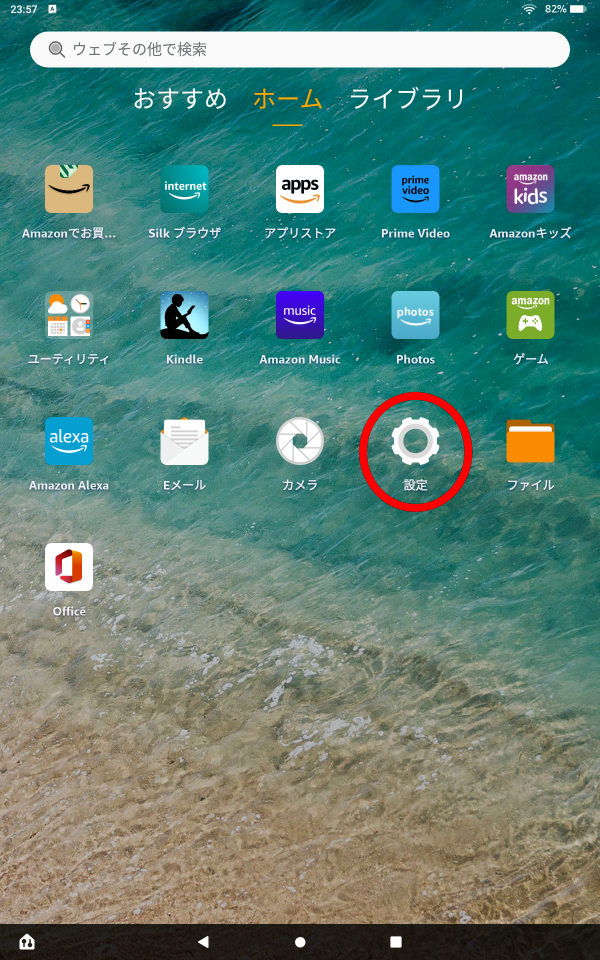
設定をタップ

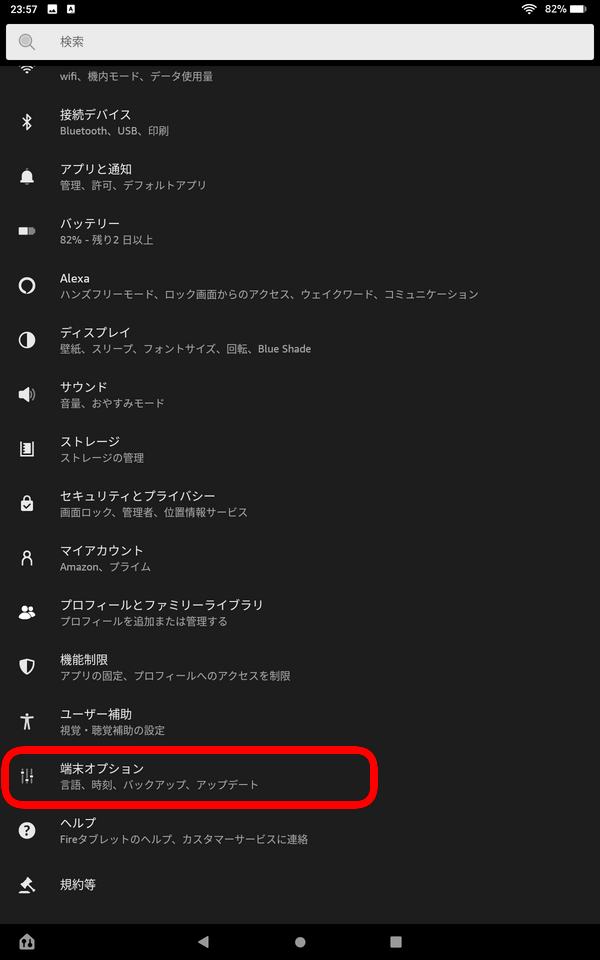
端末オプションをタップ

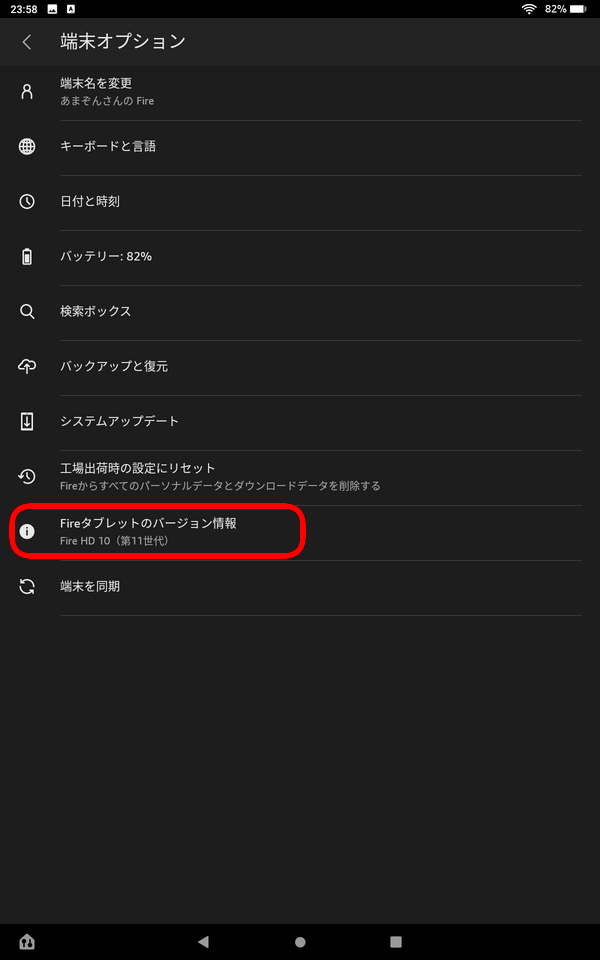
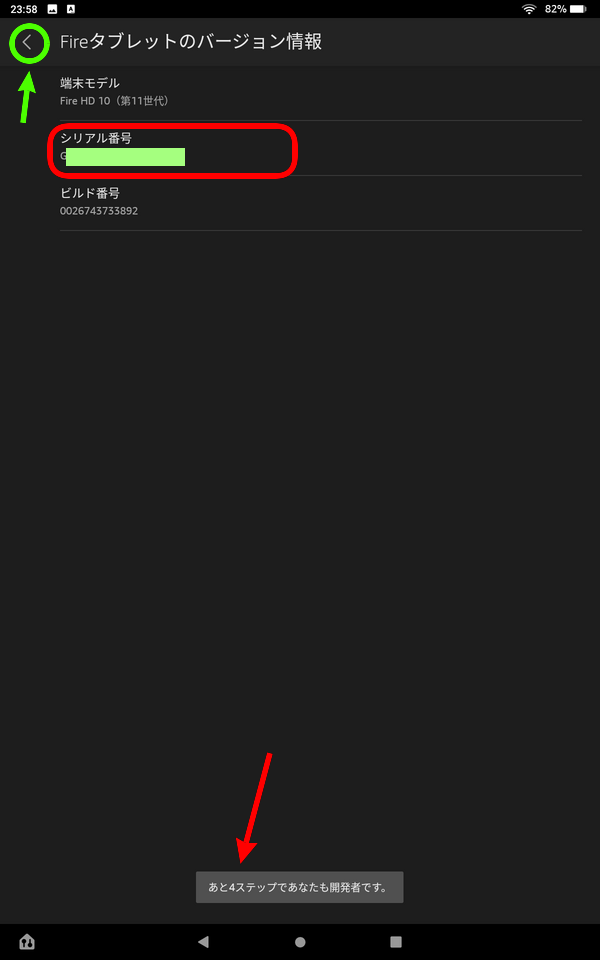
Fireタブレットのバージョン情報をタップ

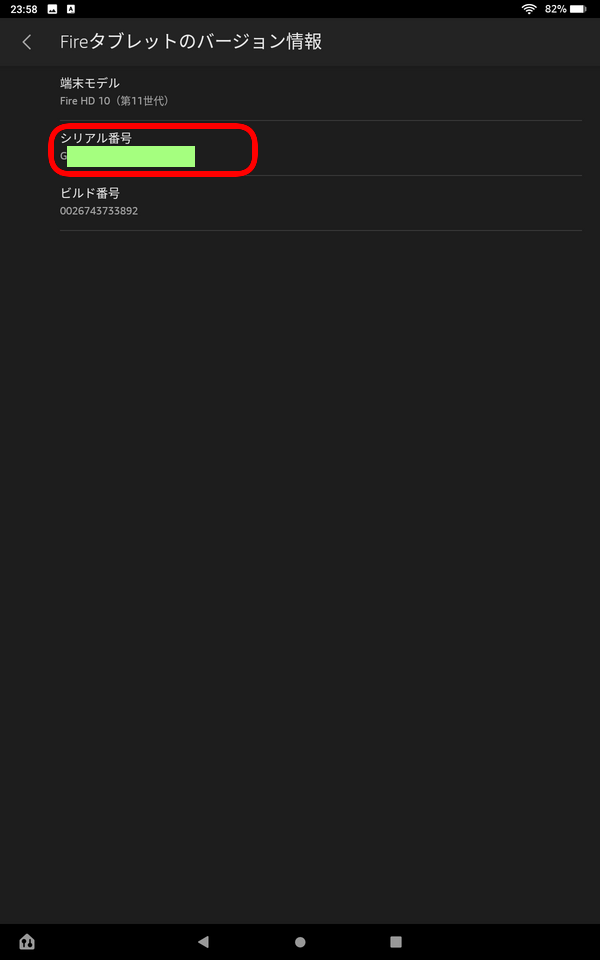
シリアル番号をタップ
7回くらいタップすると隠しコマンドが発動する。(隠しコマンドを発動させると初期化以外では表示が消せなくなる)


ステップ表示が消えるので、前のページに戻る
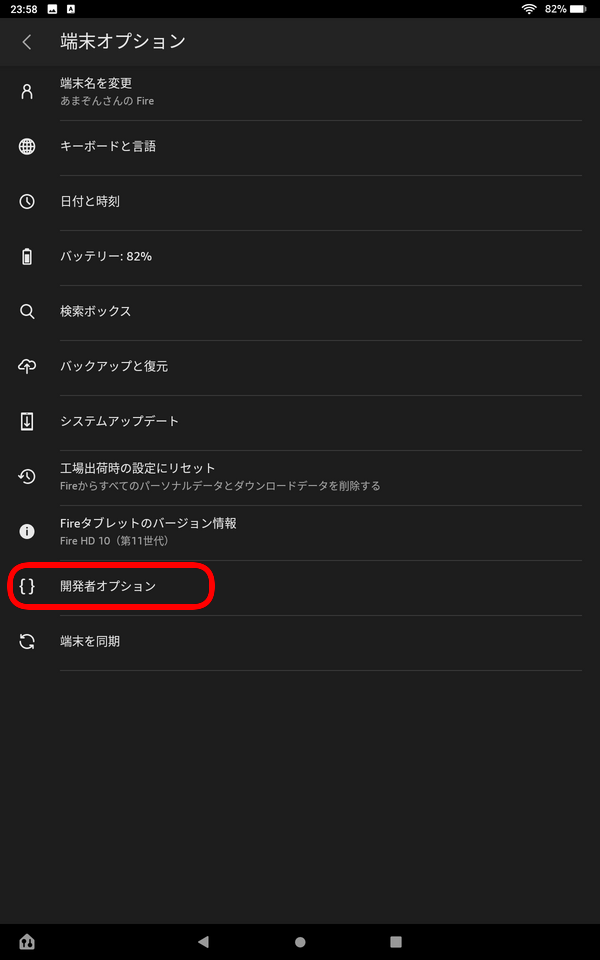
開発者オプションをタップ
隠しコマンドが発動すれば「開発者オプション」が表示される。
- 表示されていなければ「シリアル番号」のタップから、再度やり直す。

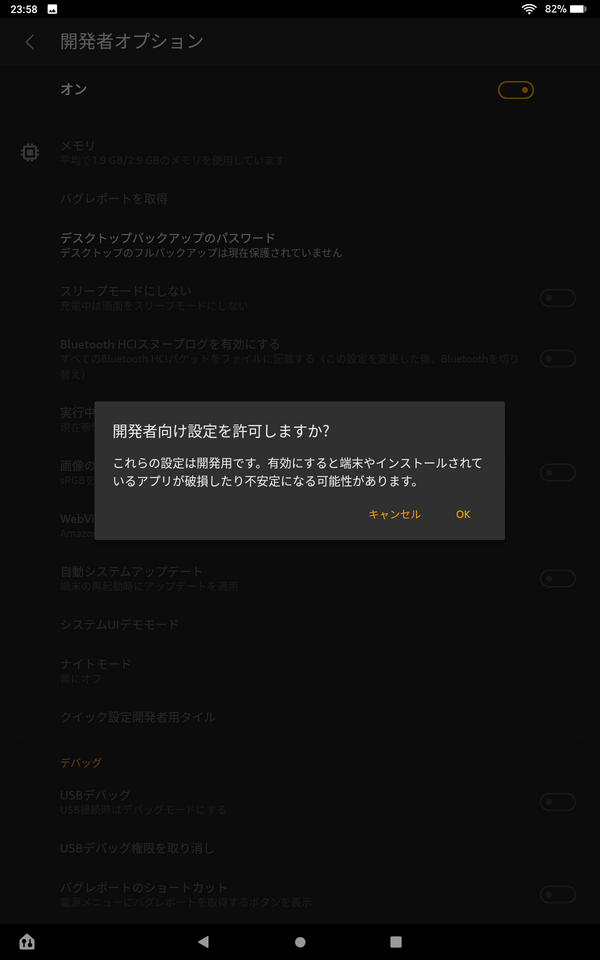
開発者オプション
開発者オプションをタップすると、許可について表示される。
ひとまず「OKをタップ」して進める。

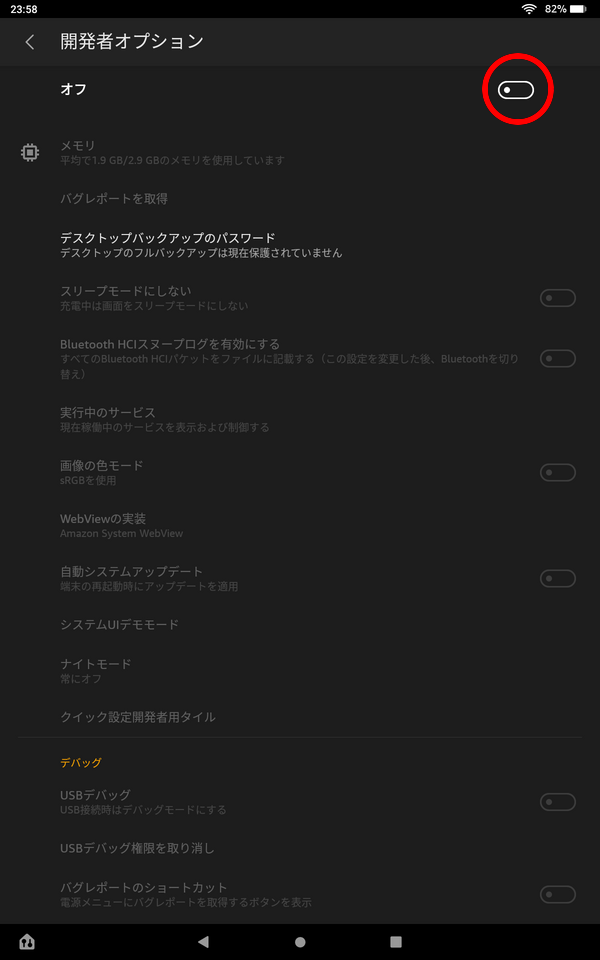
開発者オプションのオンオフ
スイッチをオンにして、項目を見ていく。

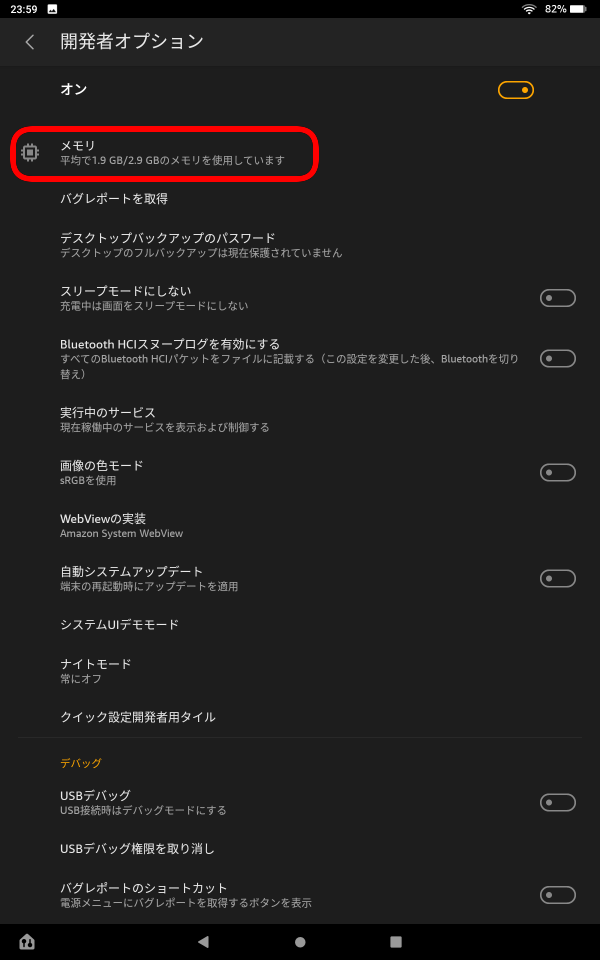
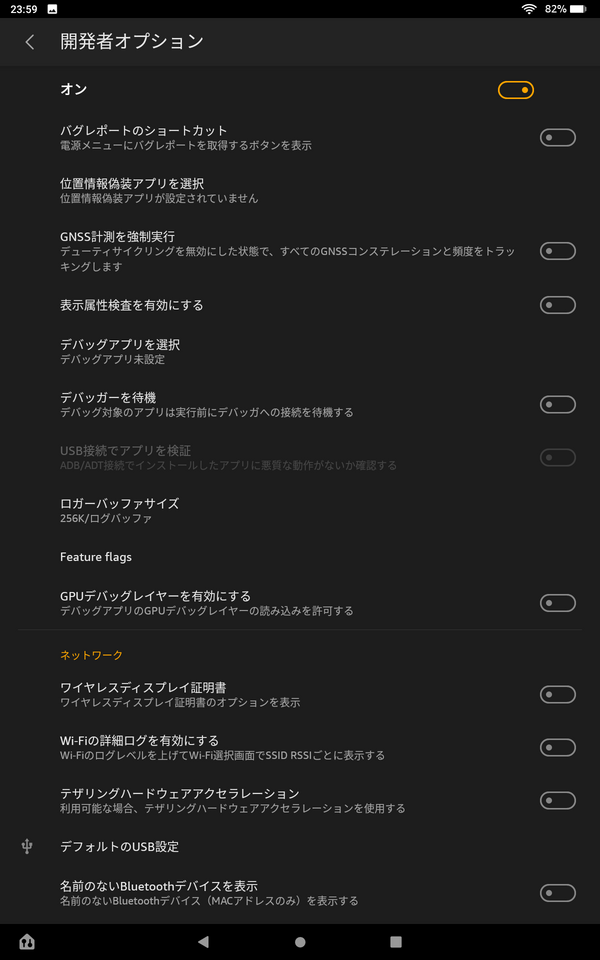
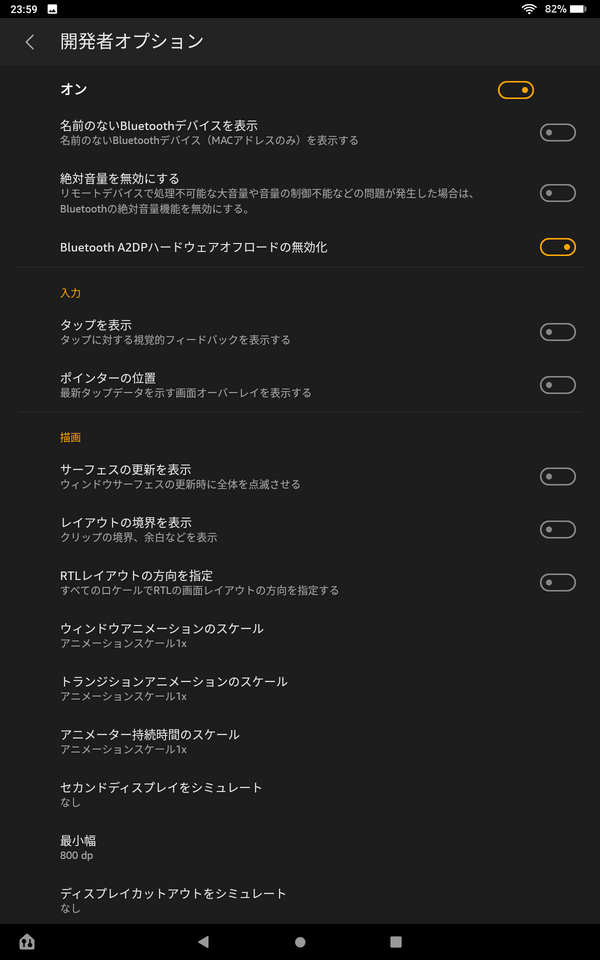
開発者オプションの項目
各項目は必要に応じて、タップ・オン・オフをしたり、設定の確認や変更をしてみる。(自己責任)
- 個人的にはメモリの使用量を見て、本体の再起動を行う目安にしている。





まとめ
初期化を前提として、使い方にもよりますが、カスタマイズをしすぎると再設定が面倒になるので、基本的にはデフォルトからシンプルな構成をしておくと楽になります。
Fire HD10(2021) タブレットは iPad に比べて「クリエイティブな端末では無い」ので、自宅のWi-Fiで閲覧ベースの端末として使う感じになります。

コメントを残す