WordPress searchform カスタマイズ
WordPressの自作テーマでCSSフレームワークを利用した時にsearchform.phpのカスタマイズが必要になってしまった、@ひかげです。
WordPress 4.9.4 searchform.php カスタマイズの例になります。
「searchform.php」の無いテーマでは、WordPressの標準仕様による検索フォームが使われます。
基本的なsearchform.php HTML5 フォームの作り方
- searchform.phpのファイル作成
- 検索用フォームをテーマに設置(インクールドタグ、ウィジェット)
WordPress searchform.php デフォルトの HTML5 フォーム
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>"> <label> <span class="screen-reader-text"><?php echo _x( 'Search for:', 'label' ) ?></span> <input type="search" class="search-field" placeholder="<?php echo esc_attr_x( 'Search …', 'placeholder' ) ?>" value="<?php echo get_search_query() ?>" name="s" title="<?php echo esc_attr_x( 'Search for:', 'label' ) ?>" /> </label> <input type="submit" class="search-submit" value="<?php echo esc_attr_x( 'Search', 'submit button' ) ?>" /> </form>
詳しくは、「関数リファレンス/get search form」をご覧ください。
テーマとインクールドタグ
WordPressのテーマにインクールドタグを使って「searchform.php」を読み込む場合
<?php get_search_form(); ?>
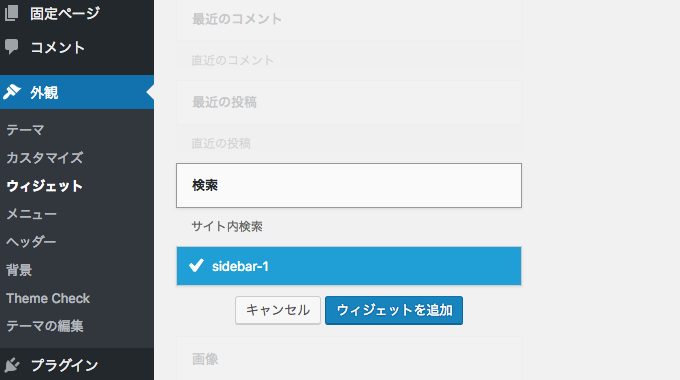
ウィジェットから検索フォームの設置
テーマのウィジェットからサイドバーなどへ「検索」をドラッグや追加をして利用する場合、インクールドタグは不要です。
シンプルにカスタマイズした searchform.php
<form role="search" method="get" id="search-form" class="search-form" action="<?php echo home_url( '/' ); ?>"> <div class="searchform_inner"> <input type="text" value="" name="s" id="s" class="searchform_input" placeholder="<?php echo __( 'Search' ) ?>"> <button id="searchsubmit" class="btn-searchsubmit" type="submit" tabindex="1" accesskey="q"><?php echo __( 'Search' ) ?></button> </div><!-- /.searchform_inner --> </form>
searchform.php カスタマイズ(Bootstrap v4.0.0)
Bootstrap v4.0.0を利用したWordPressでウィジェットを使ったsearchform.phpのカスタマイズ例
searchform.phpとstyle.cssの編集・カスタマイズが必須です。
<form role="search" method="get" id="search-form" class="form-inline search-form" action="<?php echo home_url( '/' ); ?>"> <div class="searchform_inner"> <input type="text" value="" name="s" id="s" class="form-control mr-0 searchform_input" placeholder="<?php echo __( 'Search' ) ?>"> <button id="searchsubmit" class="btn btn-primary my-2 btn-searchform" type="submit" tabindex="1" accesskey="q"><?php echo __( 'Search' ) ?></button> </div><!-- /.searchform_inner --> </form>
style.css カスタマイズ(Bootstrap v4.0.0)
.widget_search {
margin-bottom:1em;
}
.widget_search label.screen-reader-text {
display:none;
}
input#s {
width:65%;
}
検索フォームカスタマイズの完成例(Bootstrap v4.0.0)
iPad Air2で見たときに、検索フォームのボタンを横並びにするため、入力欄(input#s)の横幅を調整(width:65%)しました。
おわりに
CSSフレームワークや自作テーマで「searchform.php」をオリジナルで作成するときに、カスタマイズの参考になれば幸いです。
検索結果を表示する「search.php」も作成しておくと便利かもしれませんね。




コメントを残す