ブラウザでスクロールバーを常に表示の巻
WordPress 3.0.3 のテーマを試作中に、FireFoxのブラウザでスクロールバーが表示されなかった事件に巻き込まれたひかげです。

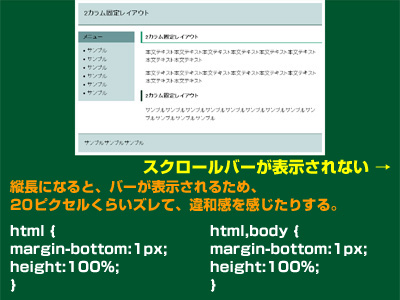
うろ覚えですが、ファイヤーフォックス2系の時代では、上記の画像内のCSSでもスクロールバーが表示されていたと思いますが、最新の3.6.13では表示されませんでした。
そこで、いろいろ試したところ、以下のようにすると表示したので自分メモです。

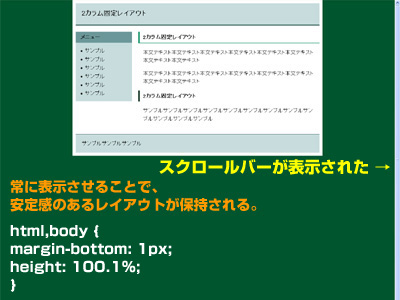
100.1%がポイントのようで、100.01% だとダメでした。
ファイヤーフォックス3系でスクロールバーを常に表示
Opera 11.00でも有効でした。
html,body {
margin-bottom: 1px;
height: 100.1%;
}
marginなどで上下の空間をつくると、スクロールバーが思いのほか下に伸びたので、注意。
CSS 3 だと、短くて良いです。
html { overflow-y: scroll; }
いろいろ進化して便利になると、覚えることもたくさん出てきますね。

コメントを残す