Audio Playerの表示を変えてみる
2009年度、1回目のワードプレスネタを書いてみるひかげです。
WordPressのMP3プレイヤーで、おなじみのプラグイン「Audio Player WordPress plugin(1 Pixel Out)」の表示方法を変更してみました。
以前の設定では、設定画面が英語だらけだったので、ほとんどデフォルトで利用していました。
デフォルト(初期設定)で使うと、「再生時間が0から増える表示方式」だったので、再生時間がどれだけなのかわかりにくいと感じていたのです。
ところが、設定を変えると「カウントダウンの表示方式」になったので、再生時間がわかりやすくなったと思います。
変更した実際の設定
実際に「カウントダウンの表示方式」へ変更した Audio Player WordPress plugin(1 Pixel Out) の設定内容です。
WordPress ME 2.2.3での確認です。
(WordPress ME 2.2.3以外の動作は未確認)
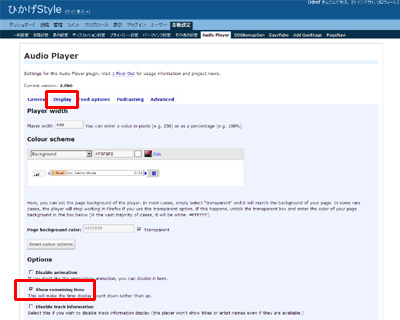
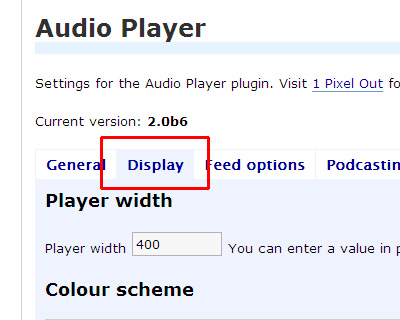
まずは、「各種設定」 → 「Audio Player」 → 「Display」の順でクリック。

「Display」の設定項目の確認。

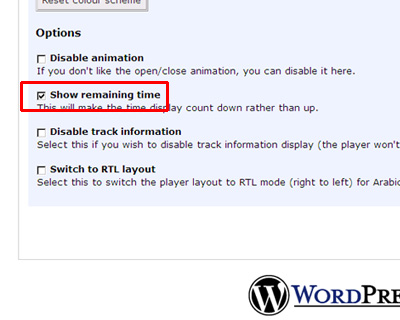
下のほうにある「Option」から「Show remaining time」にクリックでチェック。

最後の方の右側にある「設定を保存」で完了。
Audio player 2.0 beta 6のテスト
以前のファイルを使って、今回は「再生時間の表示がカウントダウン方式でテスト」です。
→ (MP3 17秒 別窓) 音声テスト1
無事、カウントダウンしました。

コメントを残す